在本系列中,我将解释如何使用流行的开源电子商务框架 OpenCart 构建自定义主题。在第一部分中,我将解释 OpenCart 主题的基本结构。
在继续之前,我假设您已经在本地工作站上安装了可用的 OpenCart。如果情况并非如此,请检查 OpenCart 在线文档并进行设置(因为这样做超出了本教程的范围)。一旦安装了可用的 OpenCart,您就可以开始投入使用了!
快速了解 OpenCart 结构

OpenCart 使用 MVC 设计模式构建,允许分离数据和表示之间的关注点。作为主题开发人员,您无需一直担心调整包含应用程序逻辑和模板代码的文件。
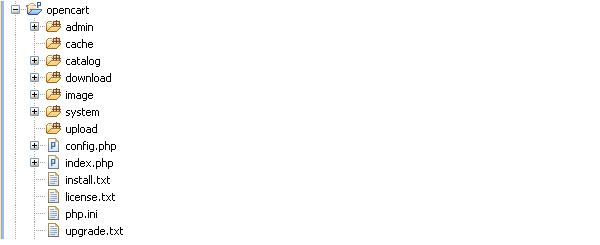
OpenCart 在框架组织方面提供了非常干净的目录结构。所有与后端接口相关的文件都放在admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog 目录,因为最终我们将在本教程系列的最后得到自定义前端主题。
OpenCart 设计模式:MVC-L

模型视图控制器(MVC)是软件开发领域非常流行的设计模式。 OpenCart 只是向其中添加了另一个元素:语言,这就是我们将其称为 MVC-L 的原因。
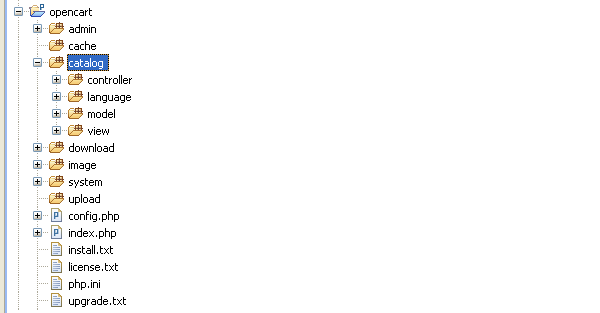
在我们的例子中,view 部分是我们放置所有主题相关代码的地方。在 catalog 结构的快速概述中,我们将了解 OpenCart 如何发挥其魔力。
元素概述
- 控制器。它负责处理应用程序逻辑。
- 语言。它对于分离多语言网站的语言特定信息很有用。
- 模型。它负责从后端数据库中获取数据。
- 查看。这是我们大部分时间都会度过的地方!它负责渲染前端布局。
熟悉表示层

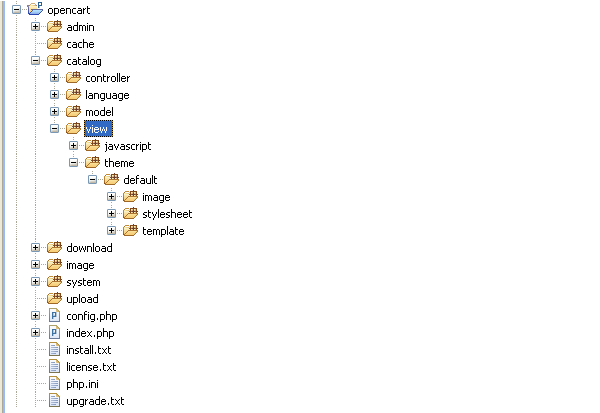
默认的 OpenCart 主题位于 view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme。
现在,我们假设所有必需的 JavaScript 文件都放置在 javascript 目录中。有时有例外,在这种情况下,我们也可以将样式表和相关图像文件放置在该目录下。例如,OpenCart 提供了 colorbox 库,它不仅仅包含 JavaScript。
我们真正感兴趣的是 theme 目录。再进一步看,有一个名为 default 的目录,这是 OpenCart 提供的唯一内置主题。不要被更深层次的主题结构所淹没,因为我们很快就会更详细地探讨它。现在,看看主题的结构是什么样的。
默认主题结构
- 图像。正如您可能已经猜到的,与主题相关的所有图像文件都位于此处。
- 样式表。与皮肤相关的代码(可能是样式表)将放在此处。
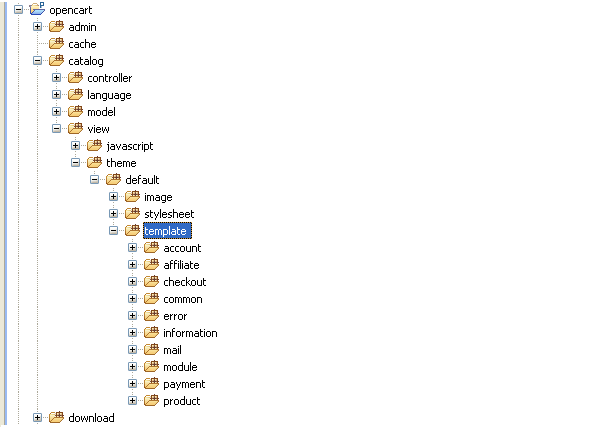
- 模板。顾名思义,你可以在这里找到所有的前端模板文件。所有模板文件都以模块化方式组织,以保持整洁。
例如,如果您快速查看模板下的 account 目录,您会发现大多数文件都与前端的用户屏幕相关。我们将在下一篇文章中更详细地讨论这一点。
模板世界

正如我之前提到的,OpenCart 提供了一种组织模板文件的好方法。在本文中,我将尝试解释 template 目录中的内容。在继续之前,值得注意的是,尽管 OpenCart 附带了一堆内置模块,提供了基本购物车所需的功能,但您也可以根据您的自定义要求开发自己的模块。
话虽如此,让我们仔细看看模板分类。
模板分类
- 通用。不同页面的通用元素的模板文件放置在此目录中。示例包括页眉、页脚和侧边栏相关模板。如果您打算在不同页面上使用模板文件,您还应该将模板文件放置在这里,这样从长远来看更容易维护。当然,这不是强制性的,但按照应该的方式做事情是件好事。
- 错误。目前,这里只是错误模板。
- 信息。您可以在此处找到与联系页面、站点地图页面和静态信息页面相关的模板。
- 模块。 就其保存的模板类型而言,这是一个重要的目录。正如我之前在 OpenCart 中所说,我们可以创建自己的自定义模块来满足我们的自定义要求,因此您可以在此处放置与自定义模块相关的模板文件。
除了上面解释的模板结构之外,还有其他模板目录包含特定于页面的模板文件。就 OpenCart 而言,我们可以说它们是路线特定的模板文件。
例如,当您访问前端的“我的帐户”页面时,应在 catalog/view/theme/default/template/account 下找到与之关联的模板。在本系列的后面部分,我们将了解如何通过查看该页面的 url 路径来查找特定的模板文件。
摘要
本系列第一部分到此结束。您应该熟悉 OpenCart 的基本主题结构。
在下一部分中,我们将学习如何在
打开购物车。如果您有任何问题或反馈,请随时留下您的
评论!
以上就是使用 OpenCart 创建自定义主题简介的详细内容,更多请关注php中文网其它相关文章!