在本文中,我将向您展示一个简单的想法,当您想使用 livewire 和 laravel 来选择更多图像时,可以修复先前选择的图像丢失的问题。
我知道有多种方法可以实现这一点,但我发现在一些 livewire 生命周期钩子的帮助下这个方法非常简单,这些是
更新和更新的挂钩。
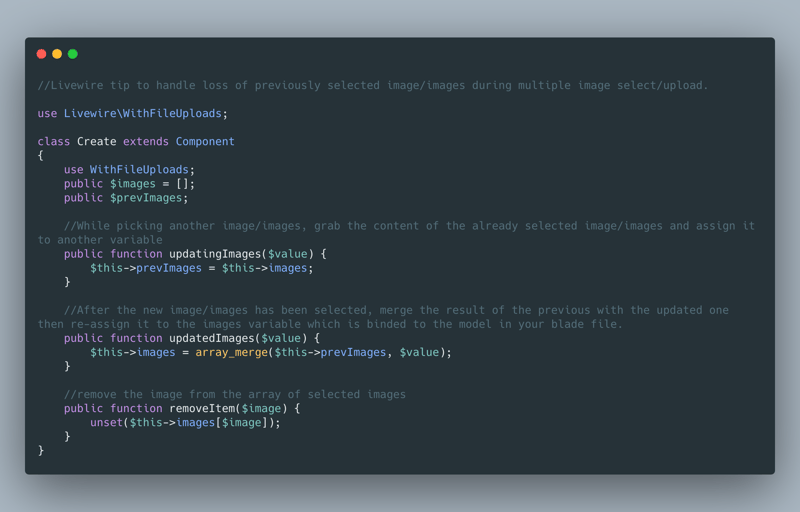
此屏幕截图显示了您的 livewire 组件类所需的完整代码

让我们首先看看 updating 和 updated 钩子的作用。接下来我会一步步解释上面截图中的代码。
更新中:
这会在 livewire 组件数据的任何更新完成之前运行。
更新:
这将在 livewire 组件数据的任何更新完成后运行。
代码解释如下:
首先,将 withfileuploads 特征添加到您的组件中。然后声明以下属性
<?php
namespace apphttplivewire;
use livewirecomponent;
use livewirewithfileuploads;
class create extends component {
use withfileuploads;
public $images = [], $previmages;
}
在您的刀片模板中,添加带有文件类型的输入标签,并将模型名称设置为图像,如下所示:
<input type="file" wire:model="images" multiple accept="image/jpg,image/jpeg,image/png" />
因此,如果您尝试选择多个图像,livewire 将处理它并为您渲染图像,您可以使用以下代码添加预览:
<div class="w-full">
@if (!empty($images))
@foreach ($images as $key => $image)
<div class="relative float-left pt-[10px] pl-[15px] pr-[10px] pb-[0px] h-[150px] mb-8">
<a class="absolute bg-[#ddd] p-[8px] right-[25px] top-[20%] rounded-[50%]" wire:click.prevent='removeitem({{ json_encode($key) }})'>
<i class="fa fa-trash text-red-600"></i>
</a>
@@##@@temporaryurl() }}" alt="" class="w-[150px] h-[150px] rounded-[15px]" />
</div>
@endforeach
@endif
</div>
上述代码的问题在于,每当您单击输入标签来选择一组新文件时,之前选择的文件都会在此过程中丢失。这是我使用 livewire 中的两个生命周期挂钩提供的快速修复。
第一个是updatedimages 方法。请参阅下面的代码示例:
public function updatingimages($value) {
$this->previmages = $this->images;
}
上面的代码只是在$images属性即将开始更新时将images属性的内容存储在$previmages属性中,以防止内容丢失。
第二个是updatedimages方法。请参阅下面的代码示例:
public function updatedImages($value) {
$this->images = array_merge($this->prevImages, $value);
}
上面的代码将 $previmages 属性的数据与新选择的图像数据合并,然后在更新完成后将其存储回 $images 属性。
这是解决本文开头所述问题的最简单方法之一。我希望你觉得它有帮助。
感谢您的阅读!!!
以上就是在 Laravel Livewire 中使用多个图像选择的详细内容,更多请关注php中文网其它相关文章!