本篇文章主要给大家介绍PHP如何实现滑块验证图片,这里分享一个工具包“poster”,下面看看怎么实现吧,希望对需要的朋友有所帮助!
【推荐学习:PHP视频教程】
安装
composer require kkokk/poster
登录后复制
更新
composer update kkokk/poster
登录后复制
使用文档
use Kkokk/Poster/PosterManager;
use Kkokk/Poster/Exception/PosterException;
try {
# 滑块自定义参数
$params = [
'src' => '', // 背景图片,尺寸 340 * 191
'im_width' => 340, // 画布宽度
'im_height' => 251, // 画布高度
'bg_width' => 340, // 背景宽度
'bg_height' => 191, // 背景高度
'slider_width' => 50, // 滑块宽度
'slider_height' => 50, // 滑块高度
'slider_border' => 2, // 滑块边框
];
$type = 'slider';
/**
* 获取滑块验证参数
* 内部使用了 laravel 的 cache 缓存,返回的是图片的 base64 、 缓存key 、滑块高度
* @param string $type 验证码类型
* @param array $params 验证码自定义参数
* @return arary
*/
$data = PosterManager::Captcha()->type($type)->config($params)->get();
/**
* 验证滑块
* 前端根据相关滑块操作进行处理, 返回x坐标,返回 true 则验证成功
* @param string $key 缓存key
* @param string|int $value 前端传回来的x坐标
* @param int $leeway 误差值
* @return boolean
*/
$res = PosterManager::Captcha()->type($type)->check($key, $value, $leeway);
} catch (PosterException $e) {
print_r($e->getMessage())
}
登录后复制
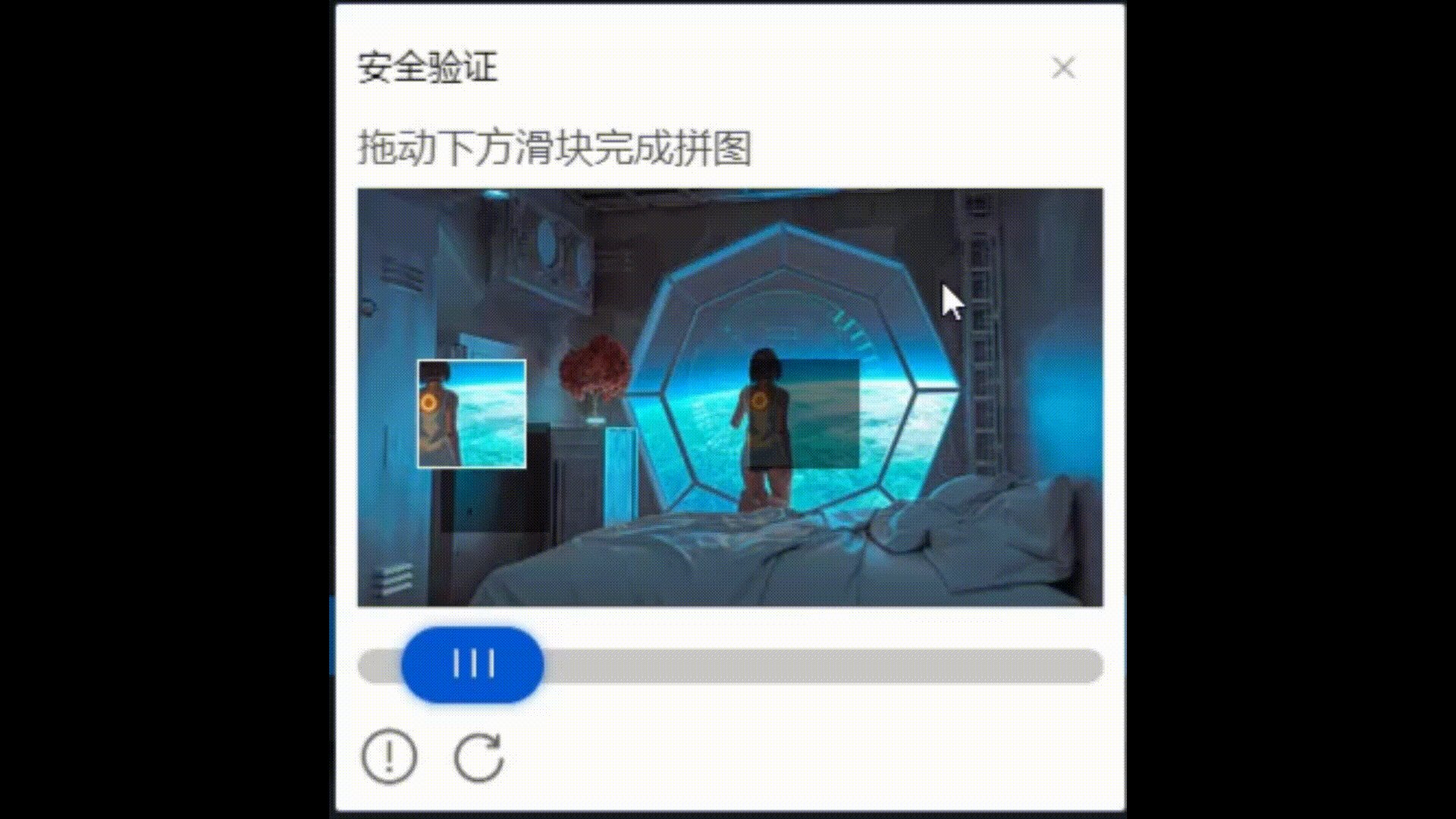
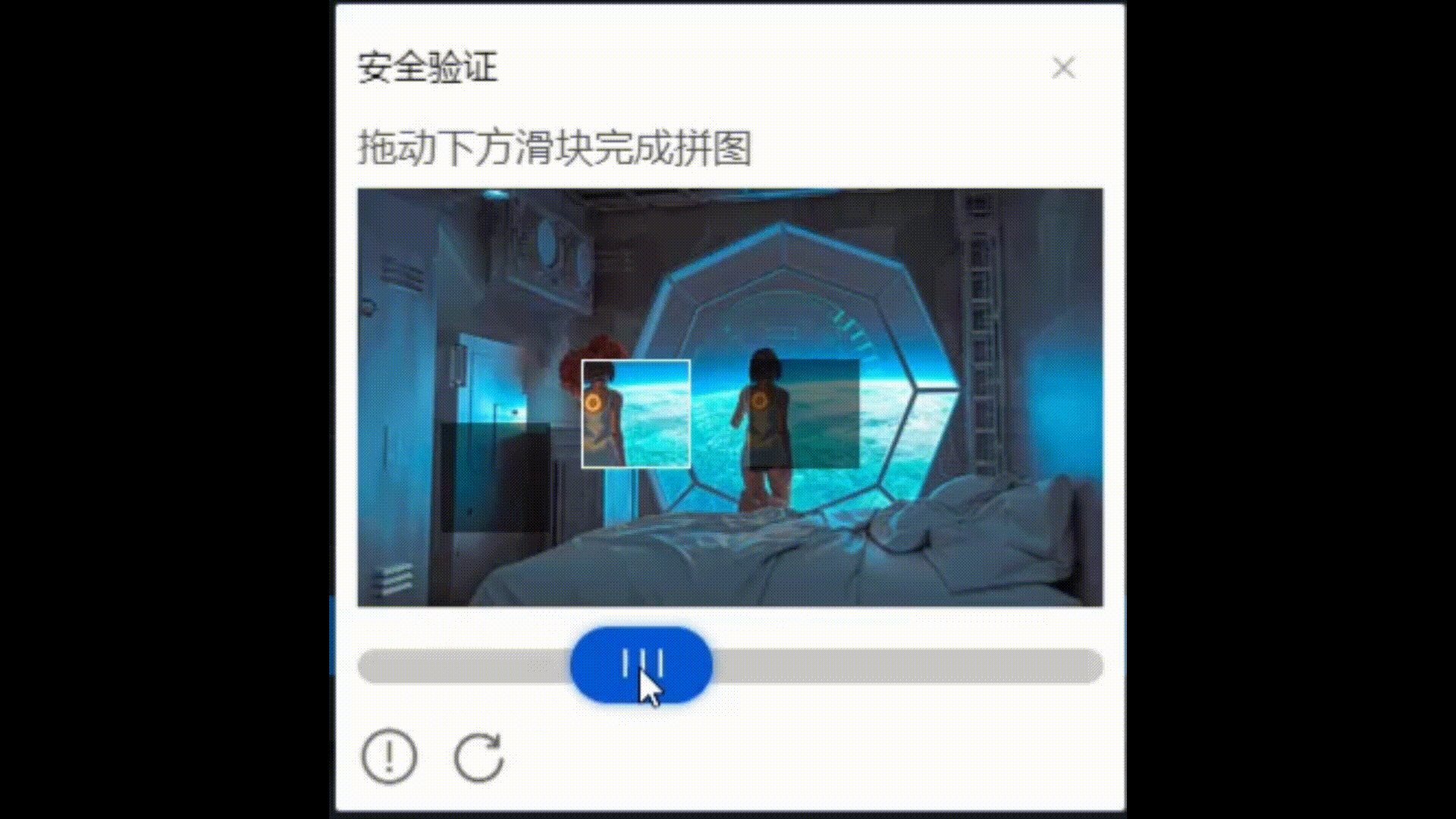
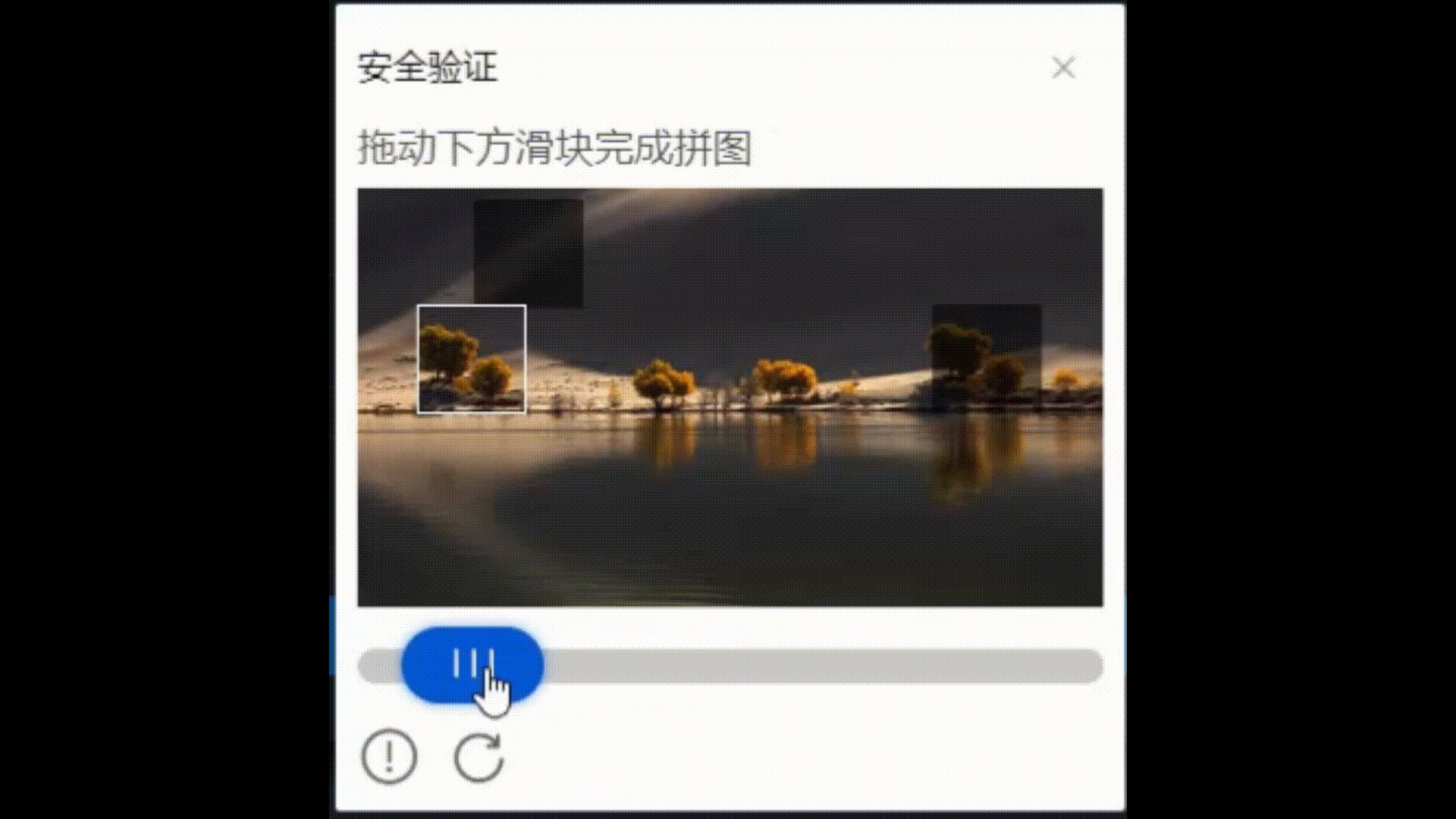
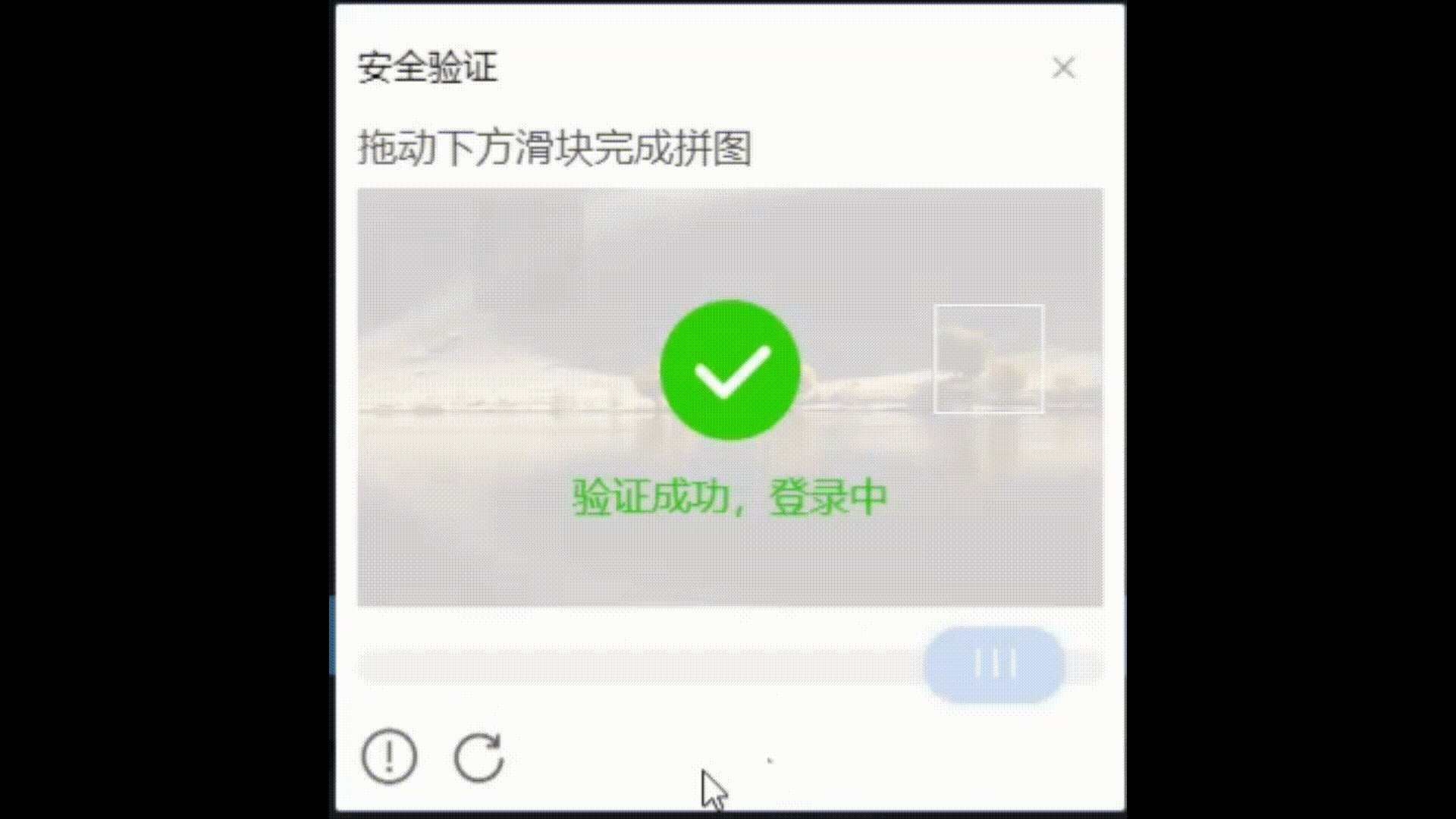
示例

php入门到就业线上直播课:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
以上就是工具包分享:PHP实现滑块验证图片的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:learnku,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
网页生成APP,用做网站的技术去做APP:立即创建
- 上一篇:PHP8.2发布了,快来看看有什么改动!
- 下一篇:没有了