如何将PHP变量设置为HTML中的锚文本?超链接?朋友们,对于这个问题,你们有没有实现的思路?首先大家应该知道PHP作为Web开发的常用语言,亦可以嵌入在HTML中。那么这种问题对大佬们来说,估计不值一提,因为太简单了,不过可爱的新手小白们,可以留下来学习一下~
下面我来一步步教大家怎么实现将PHP变量设置为HTML中的锚文本。
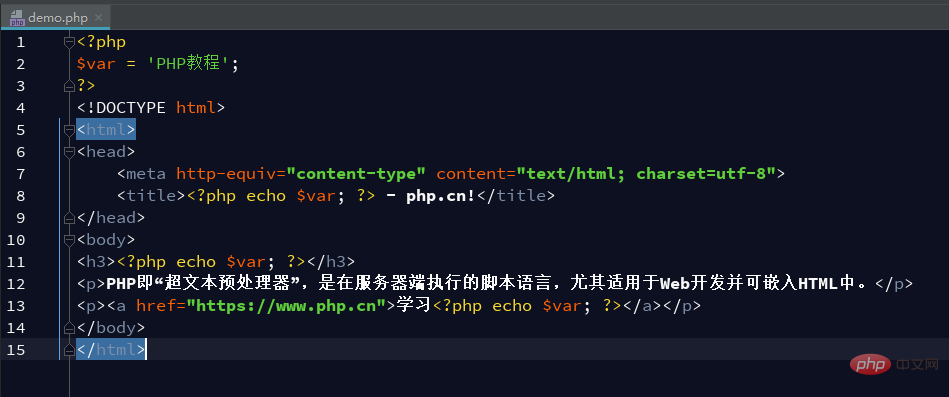
首先在已经搭建好PHP环境的情况下,我们来新建一个PHP文件,我这里命名demo.php

如图我们这个文件中先创建一个变量,PHP变量就是用于存储信息的"容器":
<?php $var = 'PHP教程'; ?>
然后再创建一个HTML结构:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title><?php echo $var; ?> - php.cn!</title>
</head>
<body>
<h3><?php echo $var; ?></h3>
<p>PHP即“超文本预处理器”,是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。</p>
<p><a href="https://www.php.cn">学习<?php echo $var; ?></a></p>
</body>
</html>
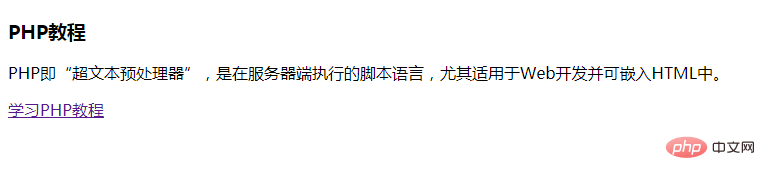
大家是不是很想知道运行这段代码会出现什么效果?
请看下图:

这里点击“学习PHP教程”就能跳转到指定链接。
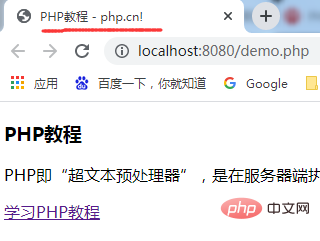
而且标题中变量也显示出来了,如下图:

搞定!!!是不是很有趣!
大家不防自己在本地试一下~
最后顺便给大家介绍一下PHP变量的规则:
-
变量以 $ 符号开始,后面跟着变量的名称
-
变量名必须以字母或者下划线字符开始
-
变量名只能包含字母数字字符以及下划线(A-z、0-9 和 _ )
-
变量名不能包含空格
-
变量名是区分大小写的($y 和 $Y 是两个不同的变量)
PHP中文网有很多免费高质量的PHP视频教程,欢迎学习!
以上就是有趣!将PHP变量设置为HTML中的锚文本的详细内容,更多请关注php中文网其它相关文章!
声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
