- 下载 certbot
$ git clone https://github.com/certbot/certbot
$ cd certbot
$ ./certbot-auto –help
解压打开执行就会有相关提示
- 生成免费证书
./certbot-auto certonly –webroot –agree-tos -v -t –email 邮箱地址 -w 网站根目录 -d 网站域名
./certbot-auto certonly –webroot –agree-tos -v -t –email xxxxx@gmail.com -w /path/to/your/web/root -d blog.wuxhqi.com
例子:
./certbot-auto certonly –webroot –agree-tos -v -t –email xxxxx@gmail.com -w /data/www/wordpress -d blog.wuxhqi.com
注意这里 默认会自动生成 /网站根目录/.well-known/acme-challenge,然后 shell 脚本会对应的访问 网站域名/.well-known/acme-challenge
比如:我的域名是blog.wuxhqi.com那我就得保证域名下面的.well-known/acme-challenge/目录是可访问的
如果返回正常就确认了你对这个网站的所有权,就能顺利生成
- 获取证书
如果上面的步骤正常 shell 脚本会展示如下信息:
– Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/网站域名/fullchain.pem
…
- 生成 dhparams
使用 openssl 工具生成 dhparams
openssl dhparam -out /etc/ssl/certs/dhparams.pem 2048
- 配置 Nginx
打开 nginx server 配置文件加入如下设置:
listen 443
ssl on;
ssl_certificate /etc/letsencrypt/live/网站域名/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/网站域名/privkey.pem;
ssl_dhparam /etc/ssl/certs/dhparams.pem;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
然后重启 nginx 服务就可以了
- 强制跳转 https
https 默认是监听 443 端口的,没开启 https 访问的话一般默认是 80 端口。如果你确定网站 80 端口上的站点都支持 https 的话加入下面的配件可以自动重定向到 https
server {
listen 80;
server_name your.domain.com;
return 301 https://$server_name$request_uri;
}
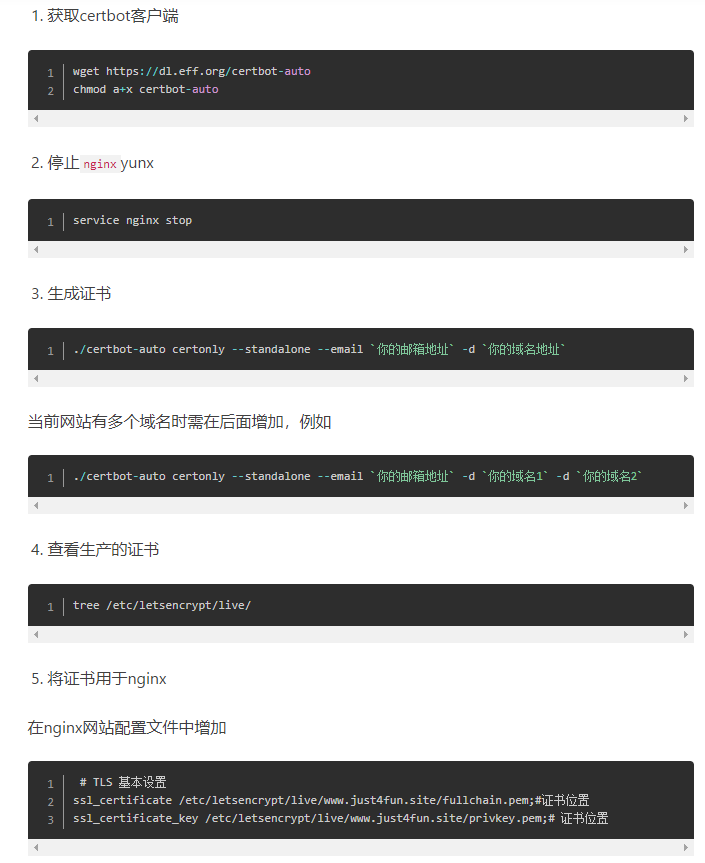
下面是更简便的方法——来自《简书》(安小下)

2012 wget https://dl.eff.org/certbot-auto
2013 ll
2014 ll -rt
2015 chmod a+x certbot-auto
2016 ll -rt
2017 service nginx stop
2018 ./certbot-auto certonly –standalone –email 你的邮箱 -d bbs.wuxhqi.com -d blog.wuxhqi.com
2019 service nginx start
最新方法
https://certbot.eff.org/lets-encrypt/ubuntuxenial-nginx