环境 —
前端:Vue-cli 4.3.1
后端:Apache || Nginx+Thinkphp5
今天打算用写一个Markdown编辑器给博客用,然后需要将Markdown原文和解析好的HTML提交后端,遇到跨域
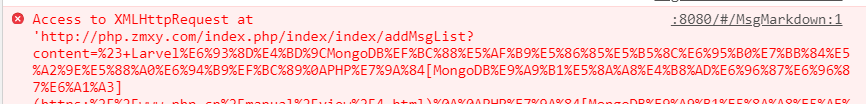
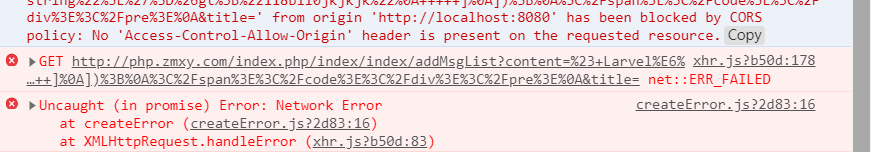
- Access to XMLHttpRequest at 后端接口 from origin ‘http://localhost:8080‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource
这个简单,我直接在TP里index.php里加了个header头
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE");
header("Access-Control-Allow-Headers:DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");
然后顺利提交,但是一旦我输入的字符过多时,居然会提示跨域?


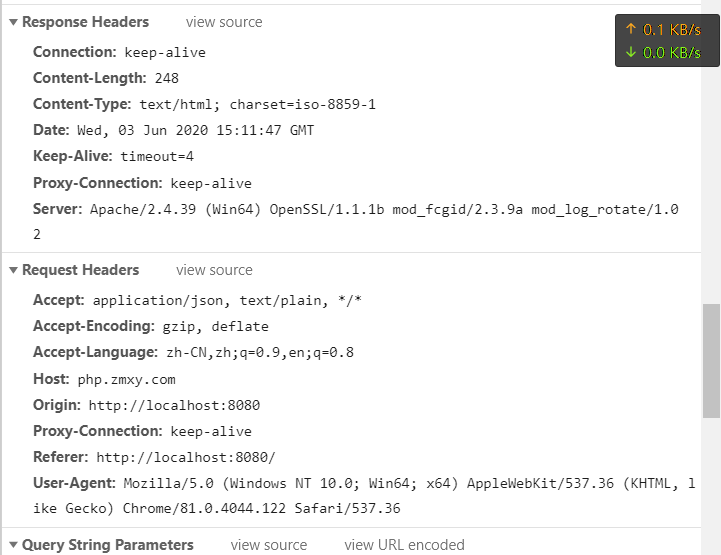
Header头

我打印了下字符长度,4820,我发现我字符长度在2-3000的时候可以提交,一但长了就提示跨域。。。What is this?
console.log(this.content.length + this.html.length);
PHP那里我改了半天还是一样,应该是跟它没关系,我甚至随便换了一个URL还是这样,可能是提交的时候就阻止了。
其实我没指望能发帖解决,可能全论坛就我一个人遇到这种事情,不过想了想可能是Vue配置有问题,我Vue-cli版本是4.3.1,比起Vue-cli 2.* 一下载下来像vue.config.js这种配置文件都是没有的,我也许是Vue配置有问题所以我想请问下这种问题是我配置文件的问题吗
√已解决
感谢各位的回答,这源自于我对HTTP协议不够熟悉,我查看了下Apache的日志,发现报了个414错误
- HTTP 414 错误 – 请求 URI 过长 (Request URI too long)
- 解决办法1:
修改 Apache的httd.conf,在listen 80 下面添加
``` apache
LimitRequestLine 40900
LimitRequestFieldSize 40900
```
[Nginx则是(点我前往)](https://www.cnblogs.com/onmyway20xx/p/4469202.html)
``` Nginx
client_header_buffer_size 8k
large_client_header_buffers 8k
```
- 解决办法2:
但事实上我不希望去修改服务器配置,于是查了下,网上说可以使用post请求,我实际上试过了没用,然后查了下axios的使用方法,发现不同于jQuery axios需要配置Content-Type
import Qs from 'qs' // 用Qs.stringify()将对象序列化成URL的形式,Qs是axios里面自带的,所以直接引入就可以了
params = Qs.stringify(params);
this.axios
.post(this.global_.api+'index.php/index/index/addMsgList',
params
,
{
headers:{'Content-Type':'application/x-www-form-urlencoded'}
})
.then(response => {
console.log(response.data.data);
});
设置了Content-Type后用post请求就没问题了。。。
感谢各位的回答!