在我们的自定义元框模板教程系列的第 1 部分中,我们介绍了如何设置一个自定义元框,该框循环遍历一系列字段并输出每个字段以及各种类型表单字段所需的 html。现在我们准备开始向数组和开关盒添加一些高级项目。
广播组
单选按钮实际上永远不会单独使用,因为它们用于强制用户选择至少两个选项之一,而不是像复选框那样作为开/关开关。我们需要做的第一件事是将单选项添加到我们的 $custom_meta_fields 数组中。
array ( 'label' => 'Radio Group', 'desc' => 'A description for the field.', 'id' => $prefix.'radio', 'type' => 'radio', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
请务必将其添加到我们在第 1 部分中开始的原始 $custom_meta_fields 数组中的其他数组项中。
这个数组与我们的选择框项目几乎相同。它有一个主标签、一个描述和唯一的 ID。定义类型,然后添加选项数组。选项键与选项值相同很重要,因为我们稍后将检查保存的数组以获取保存的值。
// radio
case 'radio':
foreach ( $field['options'] as $option ) {
echo '<input type="radio" name="'.$field['id'].'" id="'.$option['value'].'" value="'.$option['value'].'" ',$meta == $option['value'] ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
break;
此代码将添加在最后一个“break;”之后在我们的元框开关中。
- 循环遍历字段嵌套“选项”数组中的每个选项
- 使用内联条件判断保存的值是否与当前打开的值匹配,如果为真则输出“checked”属性
- 使用选项的值作为标签的唯一 ID
- 在末尾添加一个换行符,以便下一个选项位于新行
- 以描述字段结尾。不需要前面的“
”,因为我们在循环选项时留下了一个
复选框组
我们已经介绍了如何使用复选框作为开关,以及如何从多个选项中选择一个选项,但我们希望能够为同一字段保存多个值?这就是复选框组派上用场的地方。
array ( 'label' => 'Checkbox Group', 'desc' => 'A description for the field.', 'id' => $prefix.'checkbox_group', 'type' => 'checkbox_group', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
我们再次将其添加到 $custom_meta_fields 数组中,并且设置几乎与具有唯一 id 和定义类型的类似字段相同。
// checkbox_group
case 'checkbox_group':
foreach ($field['options'] as $option) {
echo '<input type="checkbox" value="'.$option['value'].'" name="'.$field['id'].'[]" id="'.$option['value'].'"',$meta && in_array($option['value'], $meta) ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
echo '<span class="description">'.$field['desc'].'</span>';
break;
这里最大的区别是我们将此数据保存为数组。
- 循环遍历数组中定义的每个选项
- 通过在名称末尾添加方括号将数据存储在数组中:[]
- 在输出“checked”属性的内联条件中,使用“in_array()”检查值是否位于数组内
- 与之前一样,为每个输入添加值,关闭循环,并输出描述
分类选择
能够为各种用途提供自定义分类法固然很棒,但有时您希望限制用户只能为每个帖子选择一个术语。一个简单的解决方案是删除 WordPress 添加到“撰写帖子”页面的默认选择框,并将其作为选择框添加到自定义元框。
array( 'label' => 'Category', 'id' => 'category', 'type' => 'tax_select' )
对于这个例子,我将使用内置的分类法“类别”。将其添加到您的 $custom_meta_fields 数组中。确保“id”与分类名称相同。
// tax_select
case 'tax_select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
$terms = get_terms($field['id'], 'get=all');
$selected = wp_get_object_terms($post->ID, $field['id']);
foreach ($terms as $term) {
if (!empty($selected) && !strcmp($term->slug, $selected[0]->slug))
echo '<option value="'.$term->slug.'" selected="selected">'.$term->name.'</option>';
else
echo '<option value="'.$term->slug.'">'.$term->name.'</option>';
}
$taxonomy = get_taxonomy($field['id']);
echo '</select><br /><span class="description"><a href="'.get_bloginfo('home').'/wp-admin/edit-tags.php?taxonomy='.$field['id'].'">Manage '.$taxonomy->label.'</a></span>';
break;
与我们已经设置的其他字段相比,我们需要更多信息才能使该字段完全正常工作。
- 打开选择框并添加一个空白值作为“Select One”
- 获取设置分类的所有术语
- 获取已为当前分类保存的术语
- 开始循环遍历每个术语。
- 为了使事情简单易读,我们使用全尺寸的条件语句,输出一个选项,如果它与保存的术语匹配,则输出一个选项,其余的则输出一个常规选项。
- 当您关闭循环和选择框时,我们希望获得一些有关分类的信息并将其存储在变量中。
- 使用描述区域作为将用户链接到可以管理分类术语的区域的简单方法。使用我们收集的 $taxonomy 信息中的标签,确保复数正确(不存在类别之类的东西)。
删除默认分类框
由于我们希望使用自定义选择框覆盖默认框,并且在用户体验或保存数据方面不存在任何冲突,因此有必要从屏幕上删除分类法的编辑框。
function remove_taxonomy_boxes() {
remove_meta_box('categorydiv', 'post', 'side');
}
add_action( 'admin_menu' , 'remove_taxonomy_boxes' );
您可以在这里使用 $custom_meta_fields 数组来循环遍历每个“tax_select”字段并将其添加到此删除函数中,但单独命名它们可能要简单得多。您需要知道分类框的 div 的 ID,才能正确删除它。在 WordPress Codex 中了解有关 remove_meta_box() 的更多信息。
保存条款
此字段的最后一步是确保分类法按原样保存,而不是保存为自定义字段。为此,我们将返回并修改我们在本系列第 1 部分中创建的 save_custom_meta() 函数。
首先,在字段循环中跳过它。找到这一行:
foreach ($custom_meta_fields as $field) {
然后添加这一行:
if($field['type'] == 'tax_select') continue;
然后在 foreach 循环之后添加以下内容:
// save taxonomies $post = get_post($post_id); $category = $_POST['category']; wp_set_object_terms( $post_id, $category, 'category' );
这只是从我们的类别选择字段中获取值,然后将其设置为帖子的分类术语。
发布选择
另一个不太可能但有用的字段是通过将 ID 保存在自定义字段中来将另一个帖子与某个帖子关联起来。这非常类似于 CMS,我发现它对于诸如链接幻灯片帖子类型以转到网站上的另一个帖子或页面之类的事情非常有用,只需从下拉菜单中选择它即可。您可以稍后在另一个函数中使用该 ID 查询该帖子,以从该帖子中获取您需要的任何信息。
array(
'label' => 'Post List',
'desc' => 'A description for the field.',
'id' => $prefix.'post_id',
'type' => 'post_list',
'post_type' => array('post','page')
)
我们这里有所有常见的嫌疑人,但最后我们添加了一个额外的变量来保存您想要在列表中的帖子类型。您可以在此数组中包含帖子、页面和任何其他自定义帖子类型。
// post_list
case 'post_list':
$items = get_posts( array (
'post_type' => $field['post_type'],
'posts_per_page' => -1
));
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
foreach($items as $item) {
echo '<option value="'.$item->ID.'"',$meta == $item->ID ? ' selected="selected"' : '','>'.$item->post_type.': '.$item->post_title.'</option>';
} // end foreach
echo '</select><br /><span class="description">'.$field['desc'].'</span>';
break;
您可以添加很多选项来过滤此查询,但我们使用的是对设置帖子类型的所有帖子的基本抓取。
- 查询所有帖子
- 打开选择字段并添加空白值
- 循环遍历每个帖子,并将 ID 设置为选项的值,并将标有帖子类型的标题设置为可供选择的显示文本
- 关闭循环和选择字段并添加说明
结论
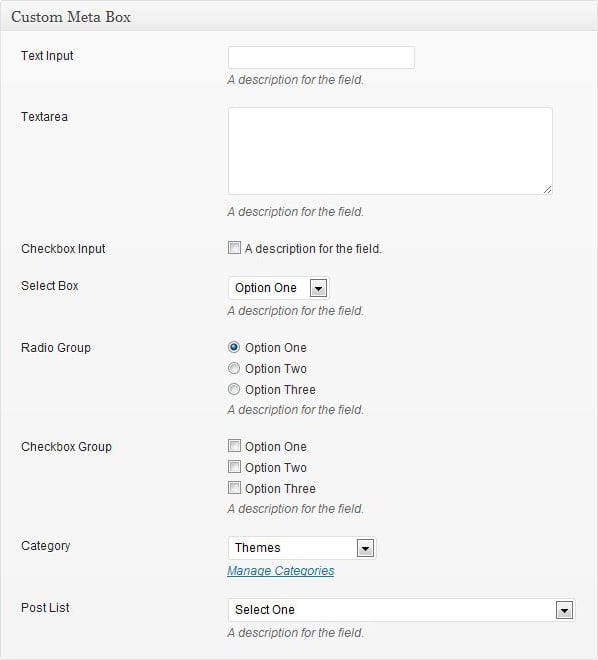
如果到目前为止您一直在关注本系列的两个部分,那么您的最终盒子应该如下图所示:

我们确实正在填写可重复使用的模板,用于创建可重复的自定义元框字段,并添加了这种高级甚至非正统的字段。我们将在下一篇文章中用一些更棘手但有用的字段(例如日期选择器和图像上传器)来结束该系列。
以上就是进阶版:可重复使用的自定义元框:高级字段的详细内容,更多请关注php中文网其它相关文章!