CSRF 代表跨站请求伪造。 CSRF 是未经授权的用户冒充授权执行的恶意活动。
Laravel 通过为每个活动用户会话生成 csrf 令牌来保护此类恶意活动。令牌存储在用户的会话中。如果会话发生变化,它总是会重新生成,因此每个会话都会验证令牌,以确保授权用户正在执行任何任务。以下是访问 csrf_token 的示例。
生成csrf令牌
您可以通过两种方式获取令牌。
-
通过使用 $request→session()→token()
-
直接使用csrf_token()方法
示例
<?php
namespace App/Http/Controllers;
use Illuminate/Http/Request;
use App/Models/Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
输出
上面的输出是 –
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
刀片模板中的 CSRF 令牌
每当您必须在 html 表单中使用 POST、PUT、PATCH、DELETE 时,请确保将 csrf 令牌作为 html 表单中的隐藏字段。这将确保所发出的请求受到 CSRF 中间件保护的保护。
在刀片模板中,您可以使用 @csrf 指令来帮助您生成 csrf 令牌,该令牌稍后可以存储为隐藏字段,如下所示 –
示例
<?php
namespace App/Http/Controllers;
use Illuminate/Http/Request;
use App/Models/Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
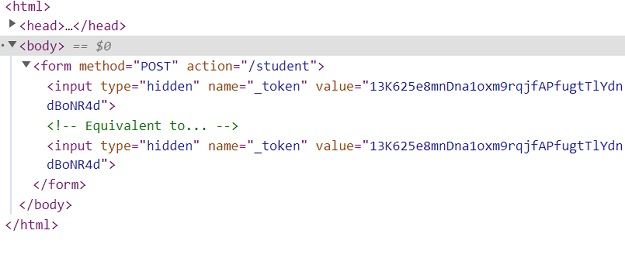
hello.blade.php
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>
在 Ajax 请求中使用 csrf 令牌
这里将使用 Ajax 请求并在其中传递 csrf 令牌。在 Ajax 中使用 csrf 令牌。您需要在 html 的 head 部分添加 csrf 令牌,如下所示 –
<meta name="csrf-token" content="{{ csrf_token() }}">
在 html 中包含 jquery 文件,因为我们将使用 $.ajaxSetup() 和 $.ajax 进行 ajax 调用。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
稍后使用标头调用 ajaxsetup,如下所示 –
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
现在进行 ajax 调用,如下所示 –
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
ajaxtest.blade.php 中的完整代码是 –
<html>
<head>
<title>Ajax CSRF TOKEN Example</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>
function getData() {
console.log("ABCD");
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
}
</script>
</head>
<body>
<div id = 'data'></div>
<?php echo Form::open(array('url'=>'/ajaxtest'));?>
<?php
echo Form::button('Click Me',['onClick'=>'getData()']);?>
<?php echo Form::close(); ?>
</body>
</html>
AjaxCSRFController.php
<?php
namespace App/Http/Controllers;
use Illuminate/Http/Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
在routes/web.php中创建CSRF测试的路由
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
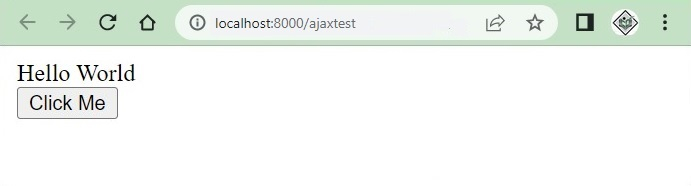
现在在浏览器中点击网址:http://localhost:8000/ajaxtest,您将得到以下输出 –

以上就是在Laravel中如何通过Ajax请求传递CSRF令牌?的详细内容,更多请关注php中文网其它相关文章!